WordPressでブログを更新しているとき、自分の使っているコードを紹介したくなることがあると思います。
プラグインとして「Crayon Syntax Highlighter」や「SyntaxHighlighter Evolved」などが有名ですが、どちらも使用することでサイトの表示速度が下がってしまうという欠点が……。
もちろん対策すれば表示速度の問題も解決できるのですが、コピペで表示速度が重くなることもなくコードの埋め込みができるとすれば……試しに使ってみたくなりますよね?
今回は私がこのブログで使っている、コード表示用のコーティングを紹介したいと思います。
ソースコードのシンタックスハイライト「code-prettify」を導入する

code-prettify とは何かといいますと、Googleが開発・提供しているソースコードをシンタックスハイライトしてくれるライブラリです。
とはいえシンタックスハイライトという言葉を聞いたことがない方もおられると思うので、シンタックスハイライトについて簡単に説明しておきましょう。
シンタックスハイライトとは、テキストエディタなどに用いられている機能の一部であり、テキストの一部分を特定のルールにしたがって色分けする機能のこと。
なので code-prettify を使用することで、プラグインを使わなくてもコードを記入すると色分けして表示されますよ! というもの。
例として、当ブログで使っている見出しを記入してみましょう。
h1{
margin:0;
padding:6px 0;
font-size:1.2em;}
h2{
padding: .3em .5em;
background-color: #fff;
border-bottom: 2px solid #3498db;
border-top: 2px solid #3498db;
font-size:1.2em;}
h3{
padding: .25em 0 .25em .5em;
border-left: 6px solid #3498db;
font-size:1.1em;}
h4{
padding: .25em .5em;
border-bottom: 2px dotted #3498db;}
こんな風に色分けされるので、コードを表示したい場合は非常に便利な機能となります。
code-prettify の導入方法
code-prettify が便利なのはわかったけど、こんなに便利で軽い機能なら導入するのは難しいんでしょう?
そう考える方もおられると思います。
ですが code-prettify を導入するのに必要なものは1行のコードのみ!
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian"></script>
このコードを、
<head> <!-- /head の直前に挿入する --> <script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian"></script> </head>
たったのこれだけです。
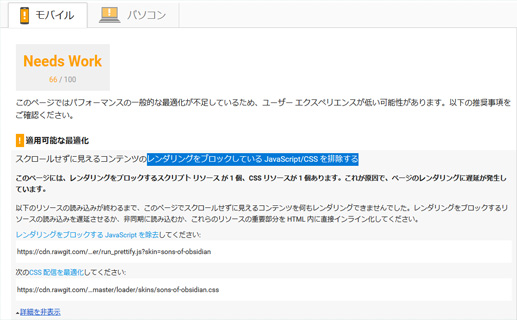
レンダリングをブロックしている JavaScript/CSS を排除する

まったく知識のない方は、上記のものをコピペするだけでいいのか!
と思ってしまいがちですが、実際にこれをそのままコピペして使うとプラグインを使っているときと同じように表示速度が低下します。
はっきり言ってこれでは意味がありません。
なのでスクリプトの内容に少しばかり手を加え、以下のようにします。
<script async src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian"></script>
これでスクリプトが非同期で読み込まれるようになりますので、ページ速度に影響をあたえることが無くなりました。
問題点があるとすれば、ファーストビューの時点でコードが見えている場合、スクリプトを読み込む前にその場所が表示されると code-prettify によるシンタックスハイライトが適用されていないことでしょう。
それほど気にするようなことでもないですし、すぐに読み込まれるのでファーストビューにコードを表示させるような書き方をしなければ大丈夫です。
レスポンシブに対応させるための設定をする
コードを見るような状態というのは、パソコンで作業している場合がほとんどだと思います。
ですがモバイル端末での閲覧率が全体の7割を超える今、レスポンシブに対応できていないのは非常にまずいので対応させましょう。
レスポンシブに対応させるため、書き加えるコードは以下のとおりです。
pre {
padding:4px 2px;
overflow: auto;
white-space: pre-wrap;
word-wrap: break-word;
}
画面からはみ出たぶんを横スクロールさせてもいいのですが、個人的に見づらい + 使いづらいとの結論に至ったのでスクロールはさせていません。
スクロールさせたい方は、
pre {
padding:4px 2px;
overflow-x: auto;
white-space: nowrap;
word-wrap: break-word;
}
にすればOKです。
もっとも横スクロールをOKにした場合は、パソコンの画面でも折り返しされずにスクロールされてしまいます。
ですのでメディアクエリを用いて、ディスプレイサイズが一定以上のときは折り返しをしないように設定したほうがユーザーにとっては見やすいんじゃないかなと。
code-prettify の使い方
code-prettify の導入はスクリプトを1行コピペするだけでしたが、記事内で実際に使う場合には以下のような記述をします。
<pre class="prettyprint linenums"> /* ここにコードを記入 */ </pre>
<code>が入ってないじゃないか! と思う方がおられると思いますが、<code class=”prettyprint linenums”>という書き方をすると、code-prettify の挙動関係で表示がおかしくなります。
もちろんCSSで調整すれば問題ないのですが、調整が面倒かつ使用しているテーマなどによっては表示崩れが起きる場合もありますので、わからない人は下手に弄らないでください。
pre のクラスについている prettyprint と linenums の意味
この2つにはもちろん意味があって、prettyprint をつけていないと code-prettify の設定が反映されません。
また linenums がないと、コードの左側にある行数が表示されません。
行数の表示なんか必要ないという場合は、<pre class=”prettyprint”>にしてもらっても大丈夫だということですね!
ユーザー目線で考えると、行数表示されていたほうがわかりやすいと思うので当ブログでは表示させています。
まとめ
有料テーマでは、こんな面倒な設定やプラグインを使わずともコードをシンタックスハイライトしてくれるものもあると思います。
ですが自作でテーマを作っていたり、使っているテーマにコードを表示させるための機能が備わっておらず、プラグインなしでコードを表示させたい!
そんな方の参考になれば幸いです。






コメント