WordPressでブログを運営しているとき、会話風のかけあいを作りたい場合がありますよね?
人気プラグインである「Speech bubble」を使えば簡単に導入することは可能ですが、最終更新日が3年前(執筆時)になっており、安全性の面で不安が残るだけではなく、今後WordPressがアップデートされたときに非対応になる可能性も考えられます。
「Speech bubble」を導入することで表示速度も下がってしまうので、ブログやWebサイトの表示速度を下げたくない!
そんな人のために、プラグインを使わずビジュアルエディタに会話風ボタンを追加する方法を紹介します。

今回作るのは、こんな感じの会話風ボタンです。
画像や名前の部分もカスタムできるので、プラグインを使いたくない人にはオススメですね♪
後半部分では今回使っている HTML と CSS についても説明しているので、カスタムしてみたい人は参考にしてみてもいいかもしれないね!

会話風ボタンの自作方法
1,会話風ボタンにつけたい機能を考える
これはHTMLとCSSを編集する技術があれば誰でも可能ですので、とりあえずどんな感じの会話風ボタンを作りたいのかを考えましょう。
- 左側に画像で、右側に吹き出しの会話。
- 右側に画像で、左側に吹き出しの会話。
- 画像は好きなものを入れることができる。
- 1行でも長文でも表示が崩れないようにする。
とりあえず実装するだけであれば、これだけ機能がついていれば十分ですね。
2,どんなコードでコーティングするのか考える
作るものがイメージできたら、次はどんなコーティングの方法を使うかを考えましょう!
単純にボックスを2つ並べて作るでもいいですし、セルを使って作る方法もあります。
このあたりは自分の好きなコードの書き方でいいと思いますし、ムリにハードルを上げる必要もありません。
自分の持っている技術の範囲内で可能なコードを使いコーティングしましょう。
3,HTMLもCSSもできないし、コピペで実装したいんだけど
私もコピペで実装できたら楽だったと思うので、コードがまったく書けない人のために今回作ったものを紹介します。
HTML , CSS , PHP , JavaScript の4種類を使いますが、どこが何に対応しているのかも説明するので、コードが書けない人でもある程度は好みの形に編集できるようにしました。
ボタンを押したときに吐き出すHTMLは、以下のように記述しています。
<!-- 会話(画像左) -->
<div class="bolloon-talk-left">
<div class="left-box">
<div class="left-box-top">画像</div>
<div class="left-box-bottom">名前</div>
</div>
<div class="right-box"><p>テキスト</p></div>
</div>
<!-- 会話(画像右) -->
<div class="bolloon-talk-right">
<div class="left-box"><p>テキスト</p></div>
<div class="right-box">
<div class="right-box-top">画像</div>
<div class="right-box-bottom">名前</div>
</div>
</div>
ボタンなんか作るのめんどくせぇ! という方以外はこのHTMLを直接編集することはないと思うので、軽くスルーしてもらってかまいません。
一応あとで解説はしますので、こんなコードで書かれているということだけわかればいいです。
続いてCSSで上記のHTMLをコーティング。
style.css の設定
これを style.css(スタイルシート)の中に追加 してください。
.bolloon-talk-left{display:flex;align-items:flex-start;}
.bolloon-talk-left .left-box{flex:0 0 60px;padding:5px 5px 0;box-sizing: border-box;}
.bolloon-talk-left .left-box .left-box-top{text-align:center;}
.bolloon-talk-left .left-box .left-box-bottom{font-size:10px;text-align:center;}
.bolloon-talk-left .right-box{flex-basis:auto;padding:0 5px;margin:5px 0px 5px 10px;background:#f8eeff;border-radius: 10px;box-sizing: border-box;position: relative;}
.bolloon-talk-left .right-box::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: -15px;
top: 15px;
border-right: 15px solid #f8eeff;
border-top: 10px solid transparent;
border-bottom: 15px solid transparent;}
.bolloon-talk-right{display:flex;justify-content:flex-end;align-items:flex-start;}
.bolloon-talk-right .left-box{flex-basis:auto;padding:0 5px;margin:5px 10px 5px 0px;background:#edf7ff;border-radius: 10px;box-sizing: border-box;position: relative;}
.bolloon-talk-right .left-box::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
right: -15px;
top: 15px;
border-left: 15px solid #edf7ff;
border-top: 10px solid transparent;
border-bottom: 15px solid transparent;}
.bolloon-talk-right .right-box{flex:0 0 60px;padding:5px;box-sizing: border-box;}
.bolloon-talk-right .right-box .right-box-top{text-align:center;}
.bolloon-talk-right .right-box .right-box-bottom{font-size:10px;text-align:center;}

これで上記のスルーしてOKといったHTMLを、直接打ち込むことによって会話風のかけあいができるようになりました。
右側のかけ合いは、こんな風に表示されるよ。


会話のかけ合いを使うのは、single.php(個別投稿)やpage.php(個別投稿ページ)の中だけだと思いますので、CSSを分割している方は使用する場所にだけ記載しましょう。
このブログのように CSS をすべてインライン化している場合は、少しでもページを軽くするために必要なことだね!

javaScript の設定
まず custom_tiny_mce というフォルダを作成し、その中に tinymce.js というjavaScript のファイルを作ります。
その中に以下のコードを記載してください。
(function() {
tinymce.create('tinymce.plugins.MyButtons', {
init : function(ed, url) {
// 会話ボタン1の設定
ed.addButton( 'balloon_left', {
title : '会話(左)',
image : url + '/left-talk.png',
cmd: 'balloon_left_cmd'
});
// 会話ボタン1の動作
ed.addCommand( 'balloon_left_cmd', function() {
var selected_text = ed.selection.getContent();
var return_text = '';
return_text = '<div class="bolloon-talk-left">'
+ '<div class="left-box"><div class="left-box-top">画像</div>'
+ '<div class="left-box-bottom">名前</div></div>'
+ '<div class="right-box"><p>テキスト</p></div>'
+ '</div><br>';
ed.execCommand('mceInsertContent', 0, return_text);
});
// 会話ボタン2の設定
ed.addButton( 'balloon_right', {
title : '会話(右)',
image : url + '/right-talk.png',
cmd: 'balloon_right_cmd'
});
// 会話ボタン2の動作
ed.addCommand( 'balloon_right_cmd', function() {
var selected_text = ed.selection.getContent();
var return_text = '';
return_text = '<div class="bolloon-talk-right">'
+ '<div class="left-box"><p>テキスト</p></div>'
+ '<div class="right-box"><div class="right-box-top">画像</div>'
+ '<div class="right-box-bottom">名前</div></div>'
+ '</div><br>';
ed.execCommand('mceInsertContent', 0, return_text);
});
},
createControl : function(n, cm) {
return null;
},
});
/* Start the buttons */
tinymce.PluginManager.add( 'custom_button_script', tinymce.plugins.MyButtons );
})();
コードを見てもらえばわかると思いますが、7行目と24行目にボタン用の画像を設定しています。
このままだとボタンが用意できていない状態ですので、『 icooon-mono 』 からアイコンをダウンロードしましょう!
好きな画像を使ってもらって構いませんが、わかりやすくするために「吹き出しのアイコン6」と「吹き出しのアイコン7」を使うといいんじゃないでしょうか。
ダウンロードする大きさはPNGで64pxのものを使っておきましょう。
それぞれダウンロードした画像に left-talk.png と right-talk.png と名前をつけ、それを custom_tiny_mce フォルダの中に入れます。
フォルダの中身がこんな感じになっていればOKです。

で、このフォルダを使っているテーマフォルダの直下にアップロードします。
これでビジュアルエディタにボタンを追加する準備が整ったので、functions.php の編集に入りましょう。
functions.php の編集
注意事項
functions.php を編集するので、必ずバックアップを取ってから編集してください。
万が一、誤作動等を起こしても一切責任は負いません。
functions.php に以下コードを追加します。
/* 独自ボタンを追加します。*/
function custom_mce_buttons( $buttons ) {
$buttons[] = 'balloon_left';
$buttons[] = 'balloon_right';
return $buttons;
}
/* 独自ボタン用のスクリプトの読み込みを追加します。*/
function custom_mce_external_plugins( $plugin_array ) {
$plugin_array['custom_button_script'] = get_template_directory_uri() . "/custom_tiny_mce/tinymce.js";
return $plugin_array;
}
add_filter( 'mce_buttons', 'custom_mce_buttons' );
add_filter( 'mce_external_plugins', 'custom_mce_external_plugins' );
これを追加した後、ブラウザのキャッシュを削除してリロードするか、スーパーリロードするとビジュアルエディタにボタンが反映されます。
各種ブラウザでのスーパーリロードの方法は以下の通り。
| ブラウザ | スーパーリロードの方法 |
|---|---|
| IE | Ctrl + F5 |
| Chrome | Ctrl + F5 |
| Safari | Ctrl + R |
| Firefox | Ctrl + F5 |
| Mac | command + F5 command + Shift + F5(Firefox) |
ビジュアルエディタの確認
導入が終わればビジュアルエディタに以下のようなボタンが追加されているはず。

このボタンが追加されていれば、ボタンを押すことでこんな感じの吹き出しが現れます。
テキスト
テキスト
これで画像のところに好きな画像を挿入すればその画像が表示されますし、名前のところも好きなように変更できるようにしてあります。
ただ毎回画像や名前を変更するのが面倒くさいという方もおられると思うので、毎回同じ画像と名前を使う方法も教えましょう!
この方法を使っていても、同じように画像や名前は変更できますので、基本的に同じものしか使わないのであれば変更しておいたほうが楽ですね。
変更方法は、tinymce.js のコードの中にある 画像 の部分を <img src=”ここに画像のURL” /> に書き換え、名前の部分に使いたい名前を挿入するだけです。
会話ボタン1でコードの例を出すと、このようになります。
// 会話ボタン1の動作
ed.addCommand( 'balloon_left_cmd', function() {
var selected_text = ed.selection.getContent();
var return_text = '';
return_text = '<div class="bolloon-talk-left">'
+ '<div class="left-box"><div class="left-box-top"><img src="ここに画像のURL" /></div>'
+ '<div class="left-box-bottom">ぽよまる</div></div>'
+ '<div class="right-box"><p>テキスト</p></div>'
+ '</div><br>';
ed.execCommand('mceInsertContent', 0, return_text);
});
これでプラグイン無しで会話風のかけ合いを作れるボタンが完成しました!
ショートコードを打ち込む必要もなく、デザインを変えたくなったらCSSを変更すればいいだけなので利便性は高いんじゃないかなと。
HTMLとCSSの解説
HTMLやCSSなんてさっぱりわからないし、コピペやプラグインだけ使っていれば十分。
そんな風に考えて、WordPressでブログやWebサイトの運営をするのに必要な知識である、HTMLやCSSの勉強をまったくしていない方もいるはず。
たしかにコピペやプラグインだけでも、ある程度カスタマイズすることは可能ですが、本当に自分が作りたいデザインがない場合には自作するしか方法はありません。
(※外注する場合を除く)
そこでHTMLやCSSをまったく勉強していない方でも、できる限りわかるように今回のコードを解説してみたいと思います。
HTMLの解説
会話風の自作ボタンを作るにあたって、最初に考えなければいけないのは「デザイン」ですが、凝ったものを最初から作っていてはHTMLの知識がない人には意味がわからないですよね?
なので今回は、左画像の吹き出し部分で解説していきたいと思います。
<div class="bolloon-talk-left">
<div class="left-box">
<div class="left-box-top">画像</div>
<div class="left-box-bottom">名前</div>
</div>
<div class="right-box"><p>テキスト</p></div>
</div><
これが左画像の吹き出し部分を囲っているHTMLです。
よく見てみると <div class=”○○”>ここに内容</div> という形で、複数のボックスが作られていることがわかると思います。
class=”○○” の部分は、CSSを使ってHTMLのデザインを反映させるために必要な名前のようなもので、自分がわかりやすければ基本的には自由に設定して問題ないです。
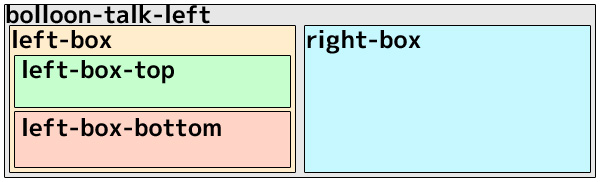
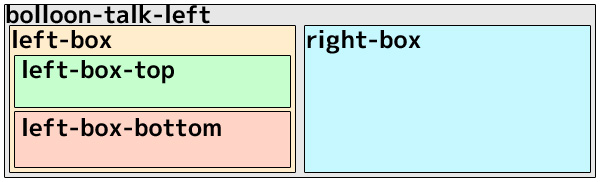
今回の自作ボタンでは “bolloon-talk-left” というボックスの中に “left-box” と “right-box” の2つが入っており、“left-box” の中にはさらに “left-box-top” と “left-box-bottom” というボックスが入っています。
画像で表現するとこんな感じ。
とはいえ単純にボックスを作っただけでは、画像のような並びにはならないので、それを整えてやる作業をCSSでおこなうという感じです。

デザインを作るときには、ボックスでボックスを囲うようにデザインしていき、必要な数だけボックスを用意すればいいわけですね!
CSSの解説
HTMLを使ってボックス単位でのコーティングが終われば、次はデザインを整えるためにCSSを書き込んでいくのですが、CSSでボックスのデザインを整えるためにはいくつか方法があります。
今回は「フレックスボックス(display:flex)」というものを使ってコーティングしていきましょう。
フレックスボックス(display:flex)を使ってみる
まず最初に “bolloon-talk-left” の中にあるボックス2つを横並びで配置するための記述が、
.bolloon-talk-left{
display:flex;
align-items:flex-start;}
となっています。
display:flex; を記述することによって、“bolloon-talk-left” がFlexboxコンテナーの親要素として定義され “bolloon-talk-left” の中に入っているボックスは、Flexboxコンテナーの子要素として定義されるんですね。
子要素の配置方向が、デフォルトでは横並びなので “left-box” と “right-box” は横並びに配置されます。
続いて align-items:flex-start; が何をしているのかというと、Flexboxコンテナーは何も設定しないデフォルトの状態だと、高さの長いボックスに高さを合わせるという設定になっているので、それを解除して上揃えにしていると思ってください。
よくわからん! という方は、テキスト部分を長文にしていくつも改行をした状態で、align-items:flex-start; を消して挙動を確認してみてもいいと思います。
一度は試してみないと、どんな動きをするかなんてわかりませんしね(;´Д`)
子要素(left-box)をCSSでコーティングする
親要素である bolloon-talk-left の設定は終わっていますので、次は子要素をCSSでコーティングしましょう。
親要素の中に入っている子要素には ” left-box ” ” right-box ” の2つがあり、それぞれコーティングしてやらなければなりません。
まず最初に ” left-box ” のコーティングを説明します。
先程の図をもう一度見てみましょう。

” left-box ”の中には ” left-box-top ” ” left-box-bottom ” の2つの要素が入っていることがわかります。
ですので、以下のように3つの要素をコーティングするための準備をします。
.bolloon-talk-left .left-box{}
.bolloon-talk-left .left-box .left-box-top{}
.bolloon-talk-left .left-box .left-box-bottom{}
意味としては、.bolloon-talk-left の中に left-box があり、left-box の中に left-box-top と left-box-bottom がありますよ。
というコーティングの仕方なのですが、他のコードと名前が被ることがないのであれば
.left-box{}
.left-box-top{}
.left-box-bottom{}
という記述の仕方でも問題ありません。
私は class や id につける名前を考えるのが面倒なので、◯◯-box というのを多用しているため、他の部分とコーティング内容が重なってしまわないようにこのような付け方をしているだけです。
コピペで実装するときに class や id の名前が被ってしまうことは十分に考えられることですので、コピペで色々と機能を増やしている方は下手に弄ると名前が被っておかしくなる可能性もあります。
続いてコーティングの中身の説明をしましょう。
以下の要素には、それぞれ以下のようなコーティングが施してあります。
.bolloon-talk-left .left-box{flex:0 0 60px;padding:5px 5px 0;box-sizing: border-box;}
.bolloon-talk-left .left-box .left-box-top{text-align:center;}
.bolloon-talk-left .left-box .left-box-bottom{font-size:10px;text-align:center;}
left-box-top と left-box-bottom に使われているのは、フォントサイズを変更するもの(font-size:10px;)と、テキストを中央寄せにするためのもの(text-align:center;)です。
フォントサイズは数値を変えるだけで 名前 の部分のフォントサイズが変わります。
文字を大きくしたいだとか、小さくしたいという方はここを変えればいいということですね!
次に left-box ですが、ここにはFlexboxコンテナーの子要素でしか使えないものが含まれています。
それが flex:0 0 60px; の部分なんですが、これが何を意味しているかというと、伸縮倍率とベースになる長さを表しています。
width:60px; と書いてもいいのですが、それだけだと伸縮率が設定されていないので、このような書き方をしているというわけ。
なので、flex:0 0 60px; の 60px の部分を変えれば 画像 や 名前 を入れる部分のサイズを変えることができます。
子要素(right-box)をCSSでコーティングする
right-box には以下のようなコードが記載されています。
.bolloon-talk-left .right-box{flex-basis:auto;padding:0 5px;margin:5px 0px 5px 10px;background:#f8eeff;border-radius: 10px;box-sizing: border-box;position: relative;}
.bolloon-talk-left .right-box::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: -15px;
top: 15px;
border-right: 15px solid #f8eeff;
border-top: 10px solid transparent;
border-bottom: 15px solid transparent;}
先程のように詳しく説明したいところですが、説明してもHTML? CSS? という方にはわからないんですよね……

なので、吹き出しの背景色を変える方法だけ教えちゃいます!
背景色の設定をしているのが、background:#f8eeff; という部分と、border-right: 15px solid #f8eeff; の2ヶ所です。
このコードを変えることによって背景色を変えることが出来ますので、自分の好きな色に変えてカスタムしてください。
まとめ
説明をまじえたので少し長くなってしまいましたが、以上がプラグイン無しで会話風のかけ合いができるボタンの自作方法です。
少しでもHTMLやJavaScript,PHPなどを勉強したことのある方なら、tinymce.js と functions.php に少し書き加えるだけで、別の独自ボタンが作れることにも気づけたのではないでしょうか?
この下にある 合わせてこちらもどうぞ の部分も独自ボタンで作っていますので、ブログに合わせたカスタマイズができるようになるはずです!






コメント