どうもぽよまるです(´ω`)
WordPressでブログを制作しているとぶち当たる問題の1つに表示速度が遅いという問題があります。
AMPに対応していても現状では閲覧される率は 通常ページ >>> AMPページ ですので、SEO的にも少しでいいから表示速度を上げたい。
POINT
モバイル端末で Safari や Chrome からの閲覧が多い場合、AMPページが表示されます。
そんな人のために私が実践している方法や導入プラグインを公開してみたいと思いますので、参考にしていただければと思います。
1番大事なのはサーバー選び
 ※サーバーが軽いときの最高速度
※サーバーが軽いときの最高速度
WordPressでブログを始めるときにはレンタルサーバーを使うと思うのですが、ここで選択を間違うと PageSpeed Insights でのスコアが90を超えることはまずありません!
なので、オススメのサーバーを紹介します。
それは エックスサーバー![]() です!
です!
他のブログ等でもさんざんオススメされていますので、またこのサーバーか……と思う人が多いと思いますが、実際に エックスサーバー![]() と他のサーバーでは表示速度に結構な差が出ます。
と他のサーバーでは表示速度に結構な差が出ます。
私はエックスサーバーの前に2社ほど契約していたのですが、そのどちらのサーバーでもWordPressでスコア90を超えることは出来ませんでした。
ですが エックスサーバー![]() に乗り換えてからは、サーバーが込み合っている状態でない限りスコア90を楽々超えています!
に乗り換えてからは、サーバーが込み合っている状態でない限りスコア90を楽々超えています!
お試し期間もありますので、他のサーバー(エックスサーバーより高額で評価の高いサーバーを使っている場合は除く)を使っている方は騙されたと思ってお試し期間だけでも試してみることをオススメします。
mod_pagespeed設定が超便利
エックスサーバー![]() の何がいいかというと、これの設定を ON にするだけでページ速度が上昇します!
の何がいいかというと、これの設定を ON にするだけでページ速度が上昇します!
そんなわけねぇだろwww と思う方もおられるとは思いますが、これを有効化するだけで以下の恩恵を得ることが出来ます。
1,CSSファイル、JavaScriptファイルなどの圧縮
2,最適な画像タイプへの変換、軽量化
3,同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の無駄な通信(リクエスト)を削減
4,CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長
5,小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む引用:エックスサーバー
見てわかるように、ページ速度の向上に役立つものばかりですので使わない手はないですよね?
これを他のサーバーでやろうと思うと、地力で設定しないとダメなのではっきり言って超面倒です(;´Д`)
ブラウザのキャッシュ機能を使う
これに関しては寝ログさんが公開している「ブラウザキャッシュの設定をしてWordPressブログの表示スピードを上げる方法」を見たほうがわかると思います。
下手にいじると問題が発生する場所でもありますので、なにそれ怖い! という方は触らないほうが良いと思います。
親テーマと子テーマに別れているものを使用する場合は注意が必要
WordPressには様々なテーマが存在しており、それを使用することでHTMLやCSSの知識がなくても素敵でオシャレなブログを作ることが出来ます。
ですが、親テーマが頻繁に更新され子テーマで改変を行う場合は注意が必要です。
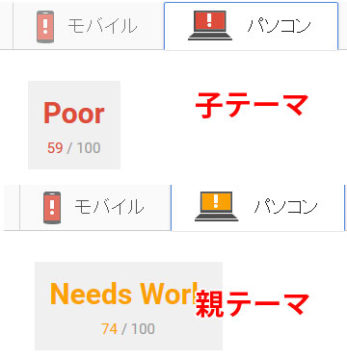
子テーマを使用するとほぼ間違いなく表示速度が下がる
これが何故かというと、子テーマで使用する機能のいくつかの情報を親テーマから引っ張ってくる![]() から。
から。
親テーマからHTMLやCSS,PHPやjavaScriptの情報を取得しているため、その間は基本的にページを読み込むのが止まります。
そのためブログそのものの表示が遅れるので、しっかりと知識をもって対応できない場合は確実に表示速度が下がると言えます。
計測時間誤差3分以内のテーマ速度差
どちらも同じエラーが出ている状態ですので、使っているテーマによっては結構な差が出ますね。
親テーマを直接使用することで表示速度を上げる
これは親子関係のあるテーマでは推奨される使い方ではありませんが、子テーマではなく親テーマを直接使用したほうが表示速度は上がります。
なので「HTMLやCSSはわからないから一切さわらないよ!」という人は、子テーマなんぞ使わずに親テーマを使ったほうが100%表示速度が上がりブログが高速化します!
それでも子テーマを使いたいんだけど……
HTMLやCSS,PHPやjavaScriptの知識があるのであれば、親テーマの情報を子テーマに全て移動し親テーマから情報を引っ張らないようにします。
こうすることで親テーマが更新された場合でも、更新された部分を探して子テーマにもってくるだけで最新のテーマを使い続けることが可能です。
正直面倒くさいのでオススメはしませんけれど(;´Д`)
導入すると表示速度を上げることの出来るプラグイン
これも他のサイトで非常にたくさん紹介されていますが、正直そんなに数を入れなくてもブログの高速化は可能です!
私が高速化のために導入しているのか以下の3つだけです。
1,AMP
最初からAMPに対応しているテーマに入れると不具合を出す場合があるので導入はオススメしませんが、AMP対応テーマでないのであれば入れておきましょう。
スマホユーザーが多い現状AMP対応ページがあればそのページは高速表示されますし、使っているテーマによってはこのプラグインを有効化すると何故か表示速度があがります。
私も導入していますが、プラグインを停止するとスコアが5ほど下がるので常時有効化しています。
表示速度の上がらないテーマもあるので、一度導入してみて上がるようなら有効化しておけばいいでしょう。
POINT
モバイルからの閲覧がメインの場合、AMPプラグインを使っているとAMPページが表示されてしまう可能性が非常に高いので、PVや直帰率が下がる可能性があります。
特に iPhone や Safari からの閲覧が多い場合は、AMPプラグインを導入すると後々面倒になる可能性があるので、AMPプラグインで吐き出されるHTMLやCSS,PHPを自分で編集できない人は導入しないほうが良いです。
2,EWWW Image Optimizer
画像を勝手に圧縮してくれるプラグインとして有名ですね!
サイズの大きい画像を扱っているとそれを読み込むためにページ速度が低下するので、入れていない場合は入れましょう。
画像の多いブログの場合、これを入れるだけでも表示速度が改善されます。
3,Async JavaScript
javaScriptの読み込みを非同期で行ってくれるプラグインです。
javaScriptを大量に使用しているサイトなどでは劇的に表示速度が改善されますので、入れていないなら入れておきましょう。
私のサイトの場合、これを外すと表示速度が10近く下がりますので、自分で非同期対応させるのが面倒な方には必須のプラグインでもあります。
プラグインを増やすほどページ速度は落ちる
当たり前といえば当たり前のことなのですが、プラグインを大量に導入することによってブログを表示させるために必要なデータの量が増加します。
データの量が増加するということは、それにともなって表示速度も低下するということです。
人気プラグイン「Table of Contents Plus」は速度低下の原因
目次を表示させることの出来る Table of Contents Plus は人気のプラグインで導入している人も多いですが、これは導入後に対策をしないと表示速度が劇的に下がります。
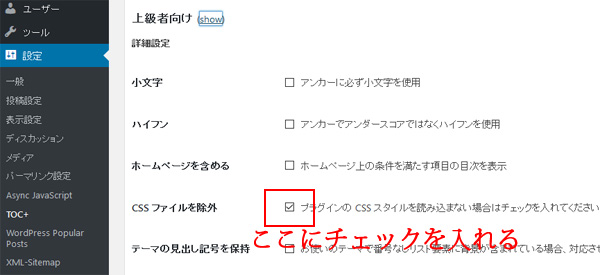
具体的な対策方法
WordPressの設定画面からTOC+を選択し、上級者向けの設定を開きます。
そしてこの画像のように CSSファイルを除外 にチェックを入れましょう。

こうすることでTOC+の外部ファイルからCSSを読み込まなくてすみ、そのぶんページ速度が向上します。
ですが、このままではデザインが崩れたままになりますので設定画面のプラグイン→プラグインの編集→編集するプラグインを選択で Table of Contents Plus を選択し、table-of-contents-plus/screen.min.cssの中身をテーマのCSSに記述します。
これでデザインが崩れることなくTOC+を使用することが出来るようになります。
CSSファイルを外部読み込みからインラインに変更する
通常であれば、
<link rel="stylesheet" type="text/css" href="style.css">
このように記述してcssファイルを外部読み込みしていると思うのですが、
<head>
<style>
ここにCSSを記述
</style>
</head>
のようにして<head>の内部に直接CSSを書き込みます。
こうすることで外部ファイルから読み込む必要がなくなるのと同時、PHPで条件分岐をしてやればページごとに使用しているCSSを変更できるのでファイルサイズの軽減にも繋がります。
可能であれば「0」からテーマを自作する
はっきり言ってしまって、ページの表示速度を向上しようとした場合はこれが1番手っ取り早い? 方法になります。
もちろんHTMLやCSS,PHPにJavaScriptといった知識は必要になりますので、全く知識のない方が自作するのは不可能ですが、知識をもっている方がやる場合は自作が最強!
まとめ
ページ速度の向上に関してはSEO対策等の問題で他のブログでも多々取り上げておられますが、はっきり言って自作テーマ以外では限界があります。
本気で表示速度を上げたい場合は HTMLやCSS,PHPにJavaScriptの勉強は必須ですので、調べても意味がわからないという人は試しに勉強してみましょう(´ω`)
ググればためになるサイトがたくさん出てくる……というか、私はググって身につけた知識だけで高いページ速度を実現させていますので、勉強すれば何とかなります。






コメント
コメント一覧 (1件)
[…] 、子テーマなんぞ使わずに親テーマを使ったほうが100%表示速度が上がりブログが高速化します! 引用:WordPress高速化! 表示速度90超になるための方法や導入プラグイン | ぽよまる.com […]